Introduction: The Challenge of Creating Engaging Touchscreen Experiences
Creating effective touchscreen software has traditionally been a complex endeavor requiring specialized skills, significant development resources, and substantial time investment. Yet as interactive displays become increasingly prevalent across industries—from retail and education to museums and corporate environments—the demand for accessible touchscreen software creation tools has skyrocketed.
Organizations now seek solutions that balance power and flexibility with usability and efficiency. The ideal touchscreen development platform should enable creating visually stunning, highly functional interactive experiences without requiring extensive coding expertise or prohibitive development budgets.
This guide examines the major categories of touchscreen software creation tools available today, analyzing their strengths, limitations, and ideal use cases. We'll explore everything from traditional development approaches to modern no-code solutions, helping you navigate this complex landscape and identify the optimal approach for your specific interactive needs.
The Evolution of Touchscreen Interfaces
Before diving into the tools themselves, it's worth understanding how touchscreen interfaces have evolved over the years. This evolution has directly influenced the development approaches and tools available today.
From Simple Touch to Multi-Modal Interaction
When touchscreens first became commercially viable in the 1990s and early 2000s, they offered relatively simple interactions—primarily single-touch inputs with limited gesture support. Software development for these systems focused on basic touch detection and response.
As technology advanced, we saw the emergence of:
- Multi-touch Capabilities: Supporting complex gestures like pinch-to-zoom, rotate, and multi-finger swipes.
- Pressure Sensitivity: Detecting varying levels of touch pressure for more nuanced interactions.
- Integration with Other Input Methods: Combining touch with voice commands, proximity sensors, or camera-based gesture recognition.
- Haptic Feedback: Providing tactile responses to touch interactions.
Each advancement in hardware capabilities necessitated corresponding evolution in software development tools, gradually moving from specialized programming environments to more accessible platforms that abstract these complexities.
Industry-Specific Requirements
Different sectors have driven unique innovations in touchscreen interfaces:
- Retail: Emphasis on transaction security, inventory integration, and customer engagement
- Healthcare: Focus on infection control, simplified workflows, and integration with medical records
- Education: Collaborative interfaces, accessibility features, and durable hardware
- Museums/Public Spaces: Robust design for heavy usage, multi-user interactions, and compelling storytelling
These varied requirements have influenced the development landscape, creating both highly specialized tools for specific sectors and adaptable platforms that can be configured for diverse applications.
Traditional Development Methods: Custom Coding
Traditional development involves building touchscreen applications from scratch using programming languages and frameworks.
Programming Languages & Frameworks
Native Application Development
- Tools:
- Java/Kotlin (Android), Swift/Objective-C (iOS), C#/.NET (Windows)
- Pros:
- Maximum flexibility and customization potential
- Direct access to hardware features and device capabilities
- Superior performance for complex applications
- Complete control over the user interface and experience
- Cons:
- Highest development costs and longest timelines
- Requires skilled developers with platform-specific expertise
- Ongoing maintenance burden with each OS update
- Separate codebases needed for different operating systems
Cross-Platform Frameworks
- Tools:
- React Native, Flutter, Xamarin
- Pros:
- Single codebase for multiple operating systems
- Reduced development time compared to fully native apps
- Large developer communities and extensive documentation
- Near-native performance in many applications
- Cons:
- Performance limitations for graphics-intensive applications
- Some platform-specific features require native code bridges
- Debugging can be more complicated
- Still requires professional development resources
Web Technologies
- Tools:
- HTML5, CSS, JavaScript, WebGL, Progressive Web Apps
- Pros:
- Works across different devices with a web browser
- Extensive libraries and frameworks available (React, Angular, Vue)
- Simpler updating process (no app store submissions)
- Lower barrier to entry for developers
- Cons:
- Limited access to hardware features
- Performance constraints for complex interactions
- Connectivity requirements (unless properly configured for offline use)
- Browser compatibility issues
Best For
- Enterprises with complex, unique requirements
- Projects requiring deep hardware integration
- Applications with sophisticated computational demands
- Organizations with dedicated development teams
Custom development offers unprecedented flexibility but comes at the cost of significant time investment, specialized expertise, and higher budgets—often pricing out small to medium organizations or those with limited technical resources.
Real-World Examples of Custom Development
Financial Services Kiosk
A major bank developed a custom touchscreen banking application using C# and .NET for their branch transformation initiative. The application required deep integration with their core banking systems, robust security for handling sensitive customer data, and a highly optimized user interface to minimize transaction times.
The development process involved:
- 5-month development timeline
- Team of 6 specialized developers
- Extensive security and compliance testing
- Custom hardware integration for card readers and receipt printers
The result was an extremely polished, secure application perfectly tailored to their needs—but at a cost exceeding $250,000 for initial development alone.
Museum Interactive Exhibition
A natural history museum wanted an immersive, interactive display allowing visitors to explore extinct species through a virtual time machine. Using Unity (a game development platform) and C#, developers created a visually stunning 3D experience with:
- Motion-responsive 3D models of prehistoric creatures
- Timeline navigation with accurate historical context
- Educational content layered throughout the experience
- Integration with the museum's content management system
The project took 4 months to complete and required specialized developers with experience in both 3D graphics and touch interface design, resulting in an impressive but expensive solution that required ongoing technical support for updates.
Low-Code Development Platforms
Low-code platforms bridge the gap between traditional coding and no-code solutions, offering visual development environments while allowing code customization when needed.
Popular Low-Code Tools
OutSystems
- Pros:
- Visual development with drag-and-drop interfaces
- Enterprise-grade security and scalability
- Supports mobile, web, and kiosk development
- Code customization capabilities when needed
- Cons:
- Enterprise pricing can be expensive for smaller organizations
- Learning curve for complex functionality
- Potential vendor lock-in concerns
- Still requires some technical background
Mendix
- Pros:
- Visual model-driven development
- Strong integration capabilities
- Collaborative development features
- Cloud deployment options
- Cons:
- Customization limitations compared to traditional development
- Enterprise pricing model
- Performance overhead for complex applications
- Technical expertise still beneficial
PowerApps
- Pros:
- Tight integration with Microsoft ecosystem
- Familiar interface for Microsoft users
- Strong data connectivity features
- Built-in AI capabilities
- Cons:
- Less suitable for highly customized interfaces
- Microsoft-centric approach limits some flexibility
- Premium connectors require higher subscription tiers
- Performance limitations for graphics-intensive applications
Best For
- Organizations with moderate technical resources
- Projects requiring balance between customization and development speed
- Applications needing strong data integration capabilities
- Businesses already invested in specific ecosystems (like Microsoft)
Low-code platforms significantly reduce development time compared to traditional coding approaches while maintaining considerable flexibility. However, they still require technical expertise for optimal results and often come with substantial licensing costs for business use.
Case Study: Convention Center Wayfinding System
A convention center needed to quickly develop an interactive wayfinding system before a major event. With limited technical resources and only six weeks available, they opted for a low-code approach using OutSystems.
Their development process included:
- Creating a database of all venues, meeting rooms, and points of interest
- Designing a responsive touch interface using the platform's visual editor
- Implementing real-time updates for schedule changes
- Adding accessibility features for ADA compliance
Two staff members with basic technical skills completed the project in just over a month, with support from OutSystems' professional services. While the solution met immediate needs, customization limitations became apparent when trying to implement more advanced features like indoor positioning and personalized recommendations.
Digital Signage Platforms With Interactive Features
Many digital signage platforms have evolved to incorporate interactive touchscreen capabilities, offering specialized tools for content-focused applications.
Leading Interactive Digital Signage Platforms
Intuiface
- Pros:
- Purpose-built for interactive experiences
- Extensive template library
- No coding required for most functionality
- Strong analytics capabilities
- Cons:
- Subscription pricing adds up over time
- Limited functionality outside presentation-style applications
- Performance limitations for data-heavy applications
- Less suitable for transactional kiosks
Navori QL
- Pros:
- Combined signage and interactive functionality
- Remote management capabilities
- Template-based content creation
- Comprehensive scheduling features
- Cons:
- Primarily designed for content display rather than complex interactions
- Steeper learning curve
- Higher-end pricing
- Limited application in data-driven scenarios
Visix AxisTV Signage Suite
- Pros:
- User-friendly interface
- Strong scheduling capabilities
- Good integration with common data sources
- Responsive design options
- Cons:
- More focused on signage than deep interactive experiences
- Template limitations for highly custom designs
- Functionality best within its ecosystem
- Less suitable for complex user interactions
Best For
- Organizations primarily focused on presenting information
- Interactive wayfinding and directory applications
- Content-centric applications with basic interactivity needs
- Companies already using digital signage wanting to add touch features
These platforms excel at content presentation with interactive elements but often lack depth for complex interactive applications requiring sophisticated logic, data handling, or specialized workflows like those needed in recognition or induction displays.
Industry-Specific Applications
Retail Environments
Specialty retailers are increasingly adopting interactive digital signage for applications like:
- Product finders that help customers locate items in-store
- Endless aisle solutions showing additional inventory not physically present
- Loyalty program kiosks for checking points and accessing rewards
- Brand storytelling displays that engage customers with rich media content
For example, a national sporting goods chain implemented digital signage kiosks using Navori QL throughout their stores. The interactive displays allowed customers to browse complete equipment specifications, watch demonstration videos, and check inventory availability. While effective for content presentation, limitations emerged when attempting to integrate complex personalization features or create seamless connections with their e-commerce platform.
Corporate Lobbies
Modern corporate headquarters increasingly feature interactive displays that:
- Showcase company history and achievements
- Provide visitor check-in functionality
- Display real-time company information and news
- Offer employee directories and wayfinding
A Fortune 500 technology company deployed Visix AxisTV-powered displays throughout their campus, featuring touch-enabled directories and corporate communications. The implementation was straightforward but required significant customization to match their exact branding requirements, highlighting the gap between general-purpose platforms and truly specialized solutions.
Emerging Technologies in Touchscreen Software Creation
The landscape of touchscreen software development continues to evolve with several emerging technologies shaping the future of interactive displays:
Artificial Intelligence and Machine Learning
AI is revolutionizing touchscreen interfaces through:
- Predictive Interfaces: Anticipating user needs based on interaction patterns and context
- Computer Vision: Enabling gesture recognition without physical touch
- Personalization Engines: Tailoring content based on user behavior and demographics
- Voice Integration: Combining touch and voice for more natural interfaces
Some development platforms now include AI capabilities, but implementation often requires specialized expertise or platform-specific knowledge.
Augmented Reality Integration
The boundary between digital displays and physical environments is blurring with AR integration:
- Displaying digital information overlaid on camera views
- Creating mixed reality experiences where virtual objects interact with the physical world
- Enabling spatial computing where digital content responds to the surrounding environment
Frameworks like ARKit (iOS) and ARCore (Android) provide building blocks for these experiences, but development remains complex and highly specialized.
Cross-Device Experiences
Modern touchscreen applications increasingly extend beyond a single screen:
- Users starting interactions on a kiosk and continuing on mobile devices
- Synchronized multi-screen experiences where content flows between displays
- BYOD (Bring Your Own Device) integration where personal devices enhance kiosk functionality
Creating these seamless cross-device experiences requires sophisticated architecture and is typically beyond the capabilities of simple platforms.
No-Code and Specialized Interactive Solutions
The most accessible approach to touchscreen software creation comes from specialized no-code platforms designed specifically for interactive experiences.
Leading No-Code Solutions
Rocket Alumni Solutions
- Pros:
- True no-code development - Build complete touchscreen experiences without any programming
- Purpose-built for recognition and interactive displays - Specialized templates and features for halls of fame, donor walls, and recognition displays
- Intuitive content management - Simple updates anyone can manage without technical expertise
- Fast deployment - Launch complex interactive displays in days instead of months
- Cost-effective - Fraction of the cost of custom development
- Domain expertise - Specifically designed for the unique requirements of recognition displays
- Cons:
- Focused primarily on recognition-based applications (though this specialization is also a strength)
- Less suitable for transactional applications like point-of-sale
Zytronic Touch
- Pros:
- Hardware-integrated touch solutions
- Durable for public environments
- Good for specialized settings (outdoor, industrial)
- Customizable hardware options
- Cons:
- Primarily hardware-focused with limited software tools
- Often requires third-party software integration
- Higher upfront costs
- Technical expertise required for implementation
Ideum
- Pros:
- Combined hardware and software solutions
- Museum and exhibition expertise
- Purpose-built for multiuser interactions
- Strong design capabilities
- Cons:
- Premium pricing
- Primarily project-based approach
- Less suitable for self-service implementation
- Specialized focus on museum/educational applications
Best For
- Organizations seeking rapid deployment with minimal technical overhead
- Projects prioritizing ease of content management
- Specialized applications aligned with the platform's focus
- Budget-conscious implementations needing professional results
Specialized Needs vs. General Platforms
The distinction between general-purpose tools and specialized solutions becomes most apparent when examining specific requirements:
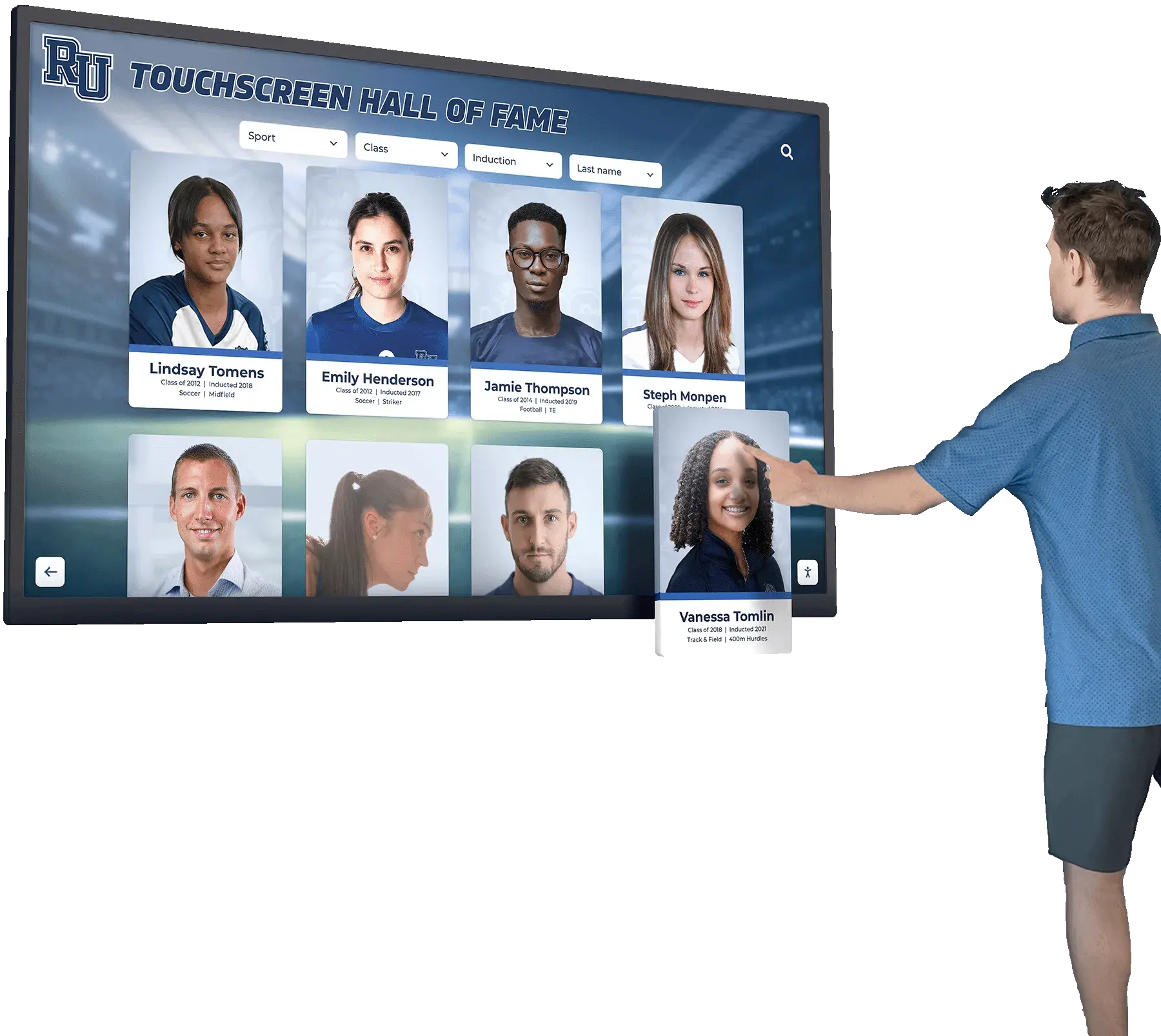
Recognition and Achievement Displays
Organizations showcasing achievements, inductees, or historical milestones have unique needs:
- Structured profiles with consistent but customizable templates
- Rich media galleries for historical photos and videos
- Interactive timelines showing evolution and key moments
- Search and filtering functionality for finding specific individuals
- Elegant, dignified presentations reflecting the prestige of recognition
While these requirements could theoretically be built with general tools, the complexity, time investment, and expertise required makes specialized platforms like Rocket Alumni Solutions the clear choice for such applications.
Comparison of Development Approaches for a Hall of Fame Project
| Aspect | General Platform Approach | Specialized Platform (Rocket Alumni Solutions) |
|---|---|---|
| Data Modeling | Custom creation of entity relationships for inductees, achievements, teams, etc. | Pre-built data models specifically designed for recognition |
| Media Handling | Generic media management requiring custom organization | Purpose-built media galleries with optimization for recognition content |
| Search Implementation | Custom development of search algorithms and filters | Built-in advanced search with relevant filtering options |
| Timeline Creation | Custom development using general visualization tools | Pre-built timeline components designed for achievement history |
| Content Updates | Generic CMS requiring staff training | Intuitive, purpose-specific interfaces for quick updates |
| Mobile Responsiveness | Custom responsive design development | Automatically optimized for all device sizes |
Why Rocket Alumni Solutions Stands Out as the Easiest Solution
Among the various touchscreen software creation tools, Rocket Alumni Solutions has emerged as the standout option for organizations seeking the easiest path to professional interactive displays.
Streamlined Creation Process
The Rocket Alumni Solutions platform was built from the ground up with non-technical users in mind. Unlike general-purpose tools requiring adaptation for specific use cases, it offers:
- Specialized Templates: Pre-designed, professionally crafted templates specifically for recognition displays, halls of fame, and interactive directories
- Intuitive Drag-and-Drop Builder: Visual design tools that anyone can master, regardless of technical background
- Guided Setup Process: Step-by-step assistance from concept to deployment
Domain-Specific Excellence
While general development tools offer broad capabilities, Rocket Alumni Solutions excels through specialization:
- Built-In Recognition Features: Native support for inductee profiles, historical timelines, achievement showcases, and award categories
- Optimized Media Handling: Specialized tools for managing and displaying high-resolution photos, videos, and other media central to recognition displays
- Engagement-Focused Interaction: Touch interface patterns specifically designed for exploration and discovery
Real-World Success Stories
The effectiveness of Rocket Alumni Solutions is evident in implementations across diverse organizations:
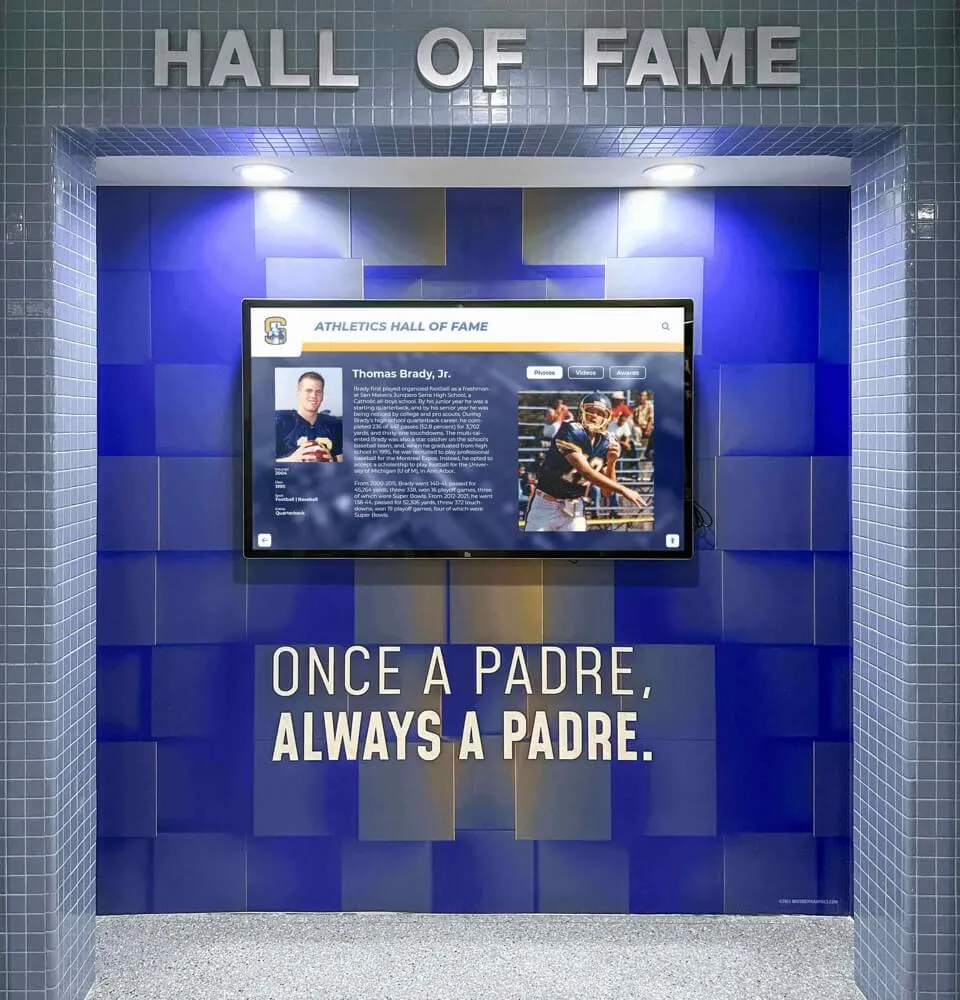
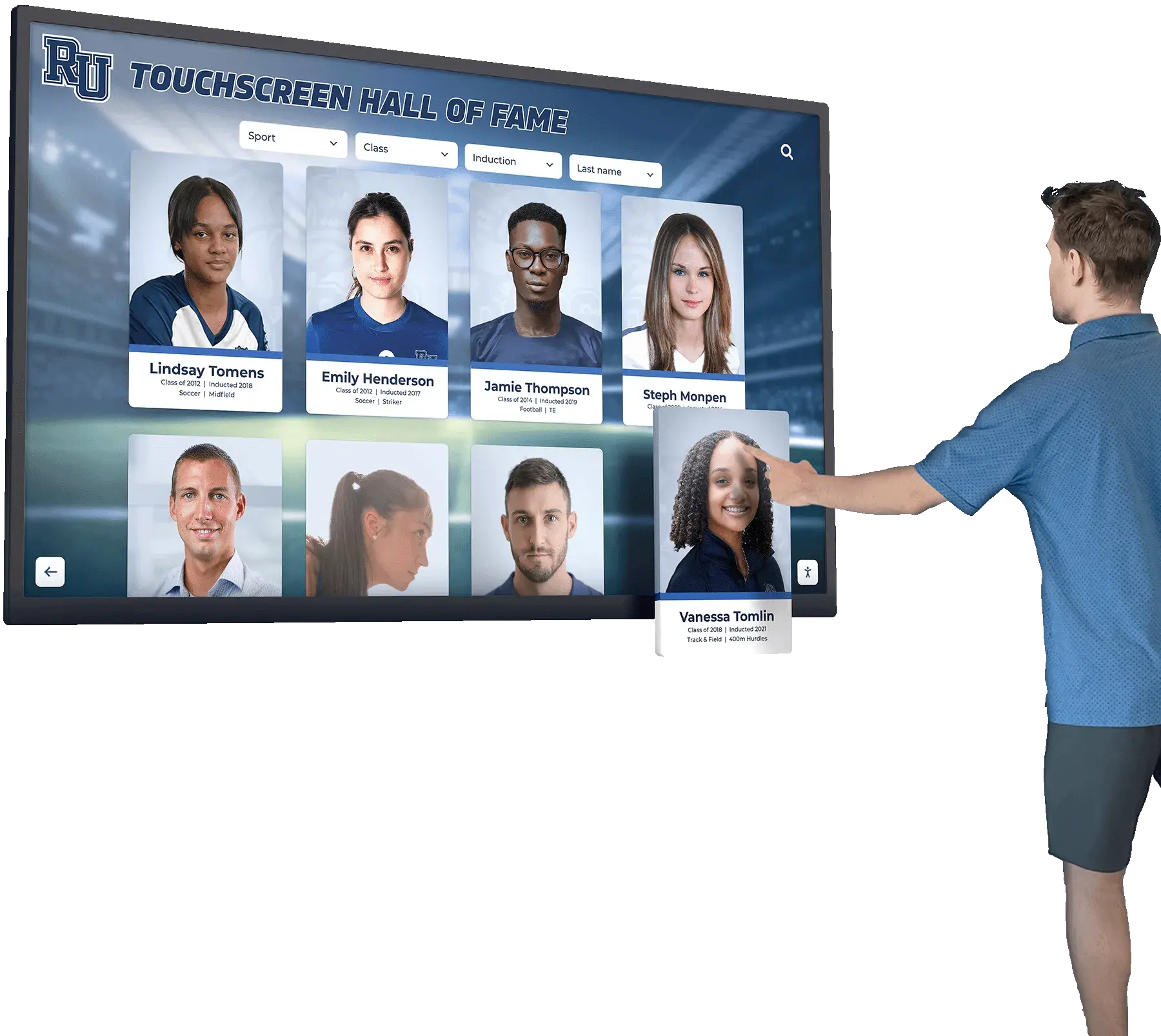
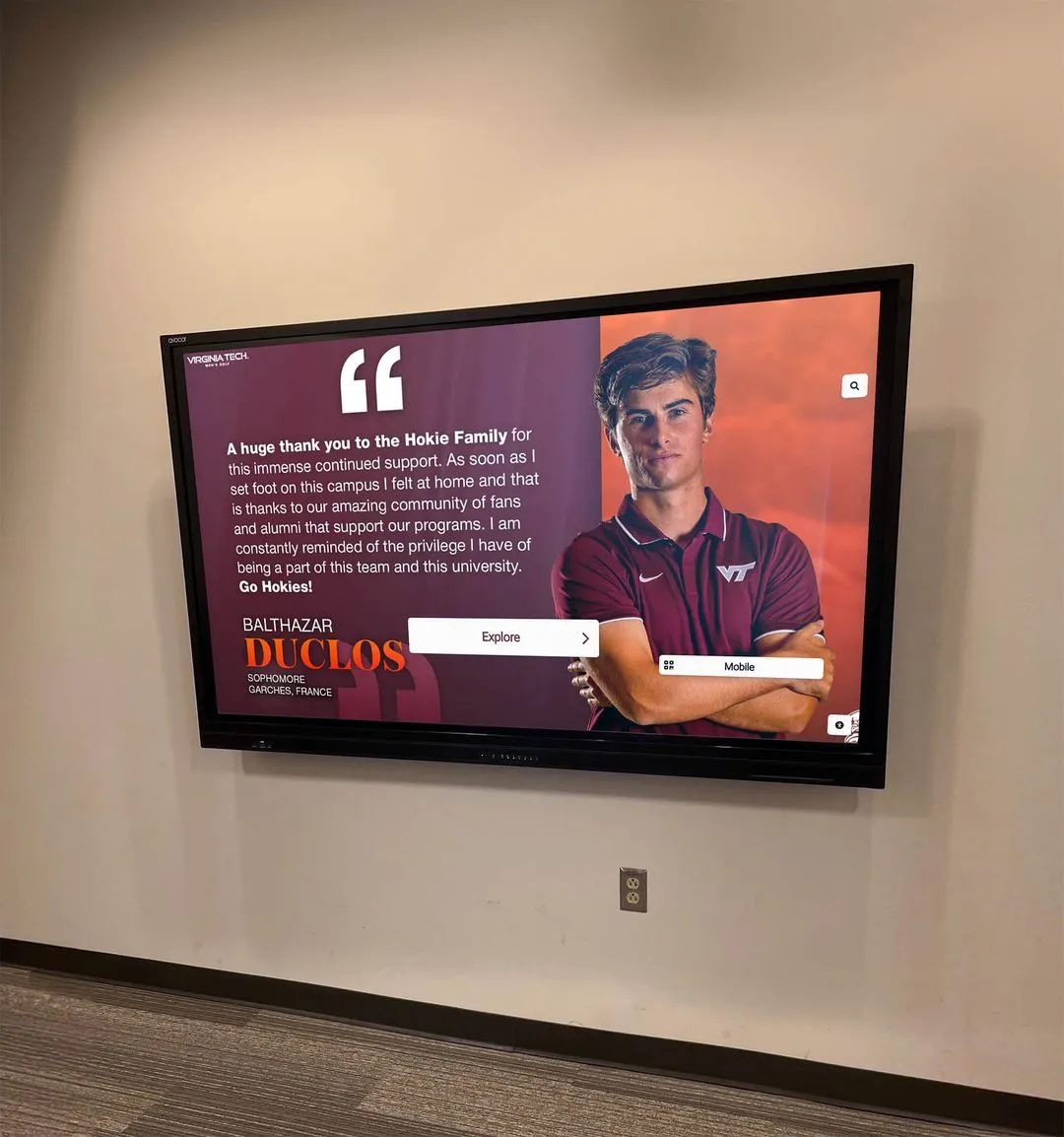
- Educational Institutions: Universities and high schools using the platform for athletic halls of fame and distinguished alumni displays (Touch Hall of Fame)
- Museums: Creating engaging, interactive exhibits that bring collections and histories to life
- Corporate Environments: Building company legacy displays and recognition walls celebrating achievements and milestones
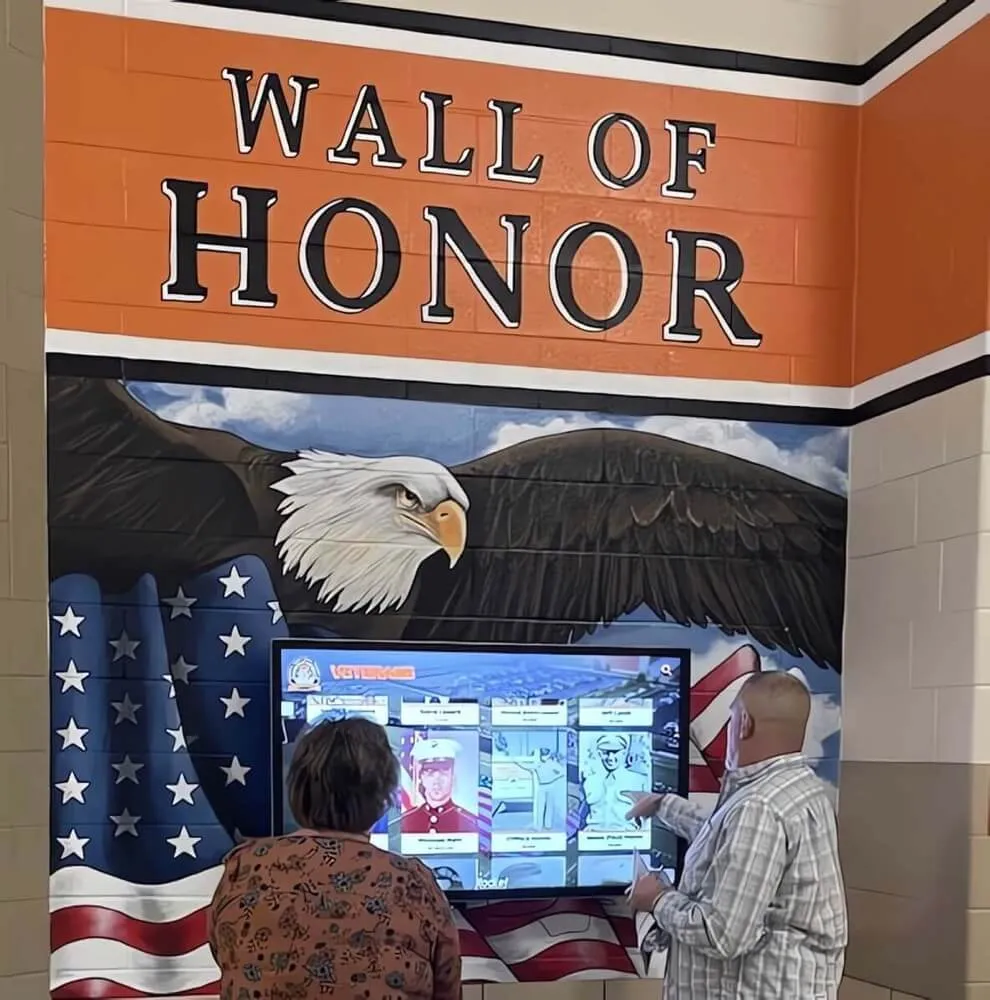
- Non-Profits: Developing donor recognition solutions that celebrate contributors while engaging potential supporters (Hall of Fame Wall)
Customer Success Story: State University Athletic Hall of Fame
A Division I university wanted to modernize their athletic hall of fame, replacing static displays with an interactive touchscreen experience showcasing their 100+ year history of collegiate sports excellence.
The Challenge:
- Digitize thousands of historical photos and records
- Create engaging profiles for hundreds of inductees across multiple sports
- Enable intuitive browsing by sport, era, achievement type, and other criteria
- Maintain the prestigious feel of their physical hall of fame
- Complete the project before the upcoming homecoming celebration
- Allow for easy updates by athletic department staff with minimal technical expertise
Traditional Approach Estimate:
- 4-6 month development timeline
- $75,000-$100,000 budget
- Ongoing developer support required for updates
- Extensive training needed for content management
Rocket Alumni Solutions Approach:
- Implementation completed in 3 weeks
- Total cost under $10,000
- Athletic department staff managing all content updates independently
- No ongoing developer support required
The university launched their interactive hall of fame on schedule, with a touchscreen display that became the centerpiece of their athletic facility. The intuitive interface allowed alumni and visitors to easily explore the university's rich sporting heritage, while the athletic department could add new inductees and media through the straightforward content management system without technical assistance.
The Hidden Costs of Generic Solutions
When evaluating touchscreen software creation tools, many organizations focus primarily on upfront licensing or development costs. However, the total cost of ownership includes several factors that are often overlooked:
Development Timeline Impact
Longer development timelines have cascading effects:
- Delayed launch of initiatives
- Extended periods of paying development resources
- Opportunity costs of postponed implementation
- Budget overruns as projects extend beyond planned timelines
Specialized platforms like Rocket Alumni Solutions dramatically reduce these timeline-related costs through purpose-built templates and workflows designed for specific use cases.
Maintenance and Update Requirements
The long-term viability of touchscreen applications depends on:
- Ease of content updates
- Adaptability to changing hardware and operating systems
- Security patch management
- Feature enhancement capabilities
General-purpose tools typically require ongoing developer involvement for these aspects, while specialized platforms often include streamlined content management and automatic updates.
Training and Staff Resource Allocation
The true cost of a solution includes the organizational resources required:
- Initial training time for staff
- Ongoing expertise requirements
- Documentation and knowledge transfer needs
- Staff time allocated to routine maintenance
Purpose-built platforms minimize these hidden costs through intuitive interfaces designed specifically for their intended users—whether museum curators, athletic directors, or corporate communications teams.
Choosing the Right Approach for Your Touchscreen Project
Selecting the optimal touchscreen software creation approach depends on several key factors:
Assessment Criteria
- Project Complexity:
- Simple information display: Digital signage or no-code solutions
- Complex interactions with extensive logic: Low-code or custom development
- Recognition and profile-based displays: Specialized platforms like Rocket Alumni Solutions
- Available Resources:
- Technical expertise in-house: Might handle more technical solutions
- Budget constraints: Favor no-code or specialized platforms
- Timeline limitations: Avoid custom development unless necessary
- Long-Term Considerations:
- Content update frequency: Prioritize simple content management
- Scaling requirements: Ensure the platform supports growth
- Total cost of ownership: Consider ongoing licensing and maintenance
Decision Framework
To determine the best approach, ask these questions:
- Is your application primarily about showcasing people, achievements, or collections?
- If yes, specialized platforms like Rocket Alumni Solutions offer the most direct path
- Do you have highly unique requirements that no existing platform addresses?
- If yes, custom or low-code development may be necessary
- If no, specialized platforms will provide faster, more cost-effective results
- Who will manage content updates after deployment?
- Non-technical staff: Prioritize no-code platforms with intuitive interfaces
- Technical team: More complex solutions may be manageable
- What is your primary constraint: budget, time, or specific features?
- Budget/time constraints favor no-code specialized platforms
- Unique feature requirements may necessitate custom development
Industry-Specific Decision Matrices
Educational Institutions
| Application | Recommended Approach | Key Considerations |
|---|---|---|
| Athletic Hall of Fame | Specialized platform (Rocket Alumni Solutions) | Historical archives, frequent updates, non-technical staff |
| Campus Wayfinding | Digital signage platform with interactivity | Integration with event schedules, regular location updates |
| Student Services Kiosk | Low-code development | Integration with student information systems, authentication requirements |
| Research Showcase | Custom development or specialized museum platform | Unique visualization needs, complex data representation |
Healthcare Organizations
| Application | Recommended Approach | Key Considerations |
|---|---|---|
| Patient Check-in | Healthcare-specific platforms or low-code | EHR integration, HIPAA compliance, accessibility |
| Donor Recognition | Specialized recognition platform (Rocket Alumni Solutions) | Elegant presentation, frequent donor additions, campaign progress |
| Wayfinding | Digital signage with interactive features | Complex facility layouts, accessibility requirements |
| Health Education | Content-focused interactive platforms | Multimedia content, regular information updates |
Implementation Best Practices
Regardless of which touchscreen software creation tool you select, following these best practices will help ensure success:
- Prioritize User Experience:
- Design for intuitive navigation
- Ensure touch targets are appropriately sized
- Test with actual users before full deployment
- Plan for Content Management:
- Establish clear processes for updates
- Train multiple staff members
- Document procedures for future reference
- Consider the Physical Environment:
- Account for lighting conditions
- Plan appropriate screen height and placement
- Ensure network connectivity is reliable
- Focus on Performance:
- Optimize media files
- Test on target hardware
- Consider offline functionality where appropriate
- Build for Longevity:
- Choose platforms with proven track records
- Ensure updatability as technology evolves
- Select solutions with responsive support
Security Considerations for Public Touchscreens
Public-facing touchscreen applications require special security considerations:
- Physical Security:
- Secure mounting solutions to prevent theft or tampering
- Tamper-evident hardware design
- Protected ports and connections
- Privacy screens where appropriate
- Software Security:
- Kiosk mode implementation to prevent OS access
- Regular security patching
- User session isolation
- Data sanitization between sessions
- Network Security:
- Segmented network design
- Encrypted communications
- Firewall and intrusion detection
- Content filtering for web-enabled kiosks
- Data Protection:
- Minimal data collection principles
- Secure storage of any captured information
- Compliance with relevant regulations (GDPR, CCPA)
- Clear privacy policies for users
Accessibility Compliance
Creating inclusive touchscreen experiences means addressing:
- Physical Accessibility:
- Appropriate mounting heights
- Clear approach paths
- Reach range considerations
- Alternative input methods where needed
- Visual Accessibility:
- High contrast designs
- Adjustable text sizing
- Screen reader compatibility where feasible
- Avoidance of color-only information indicators
- Cognitive Accessibility:
- Clear, simple navigation
- Consistent interface patterns
- Minimal cognitive load
- Patience timeouts for complex tasks
- Hearing Considerations:
- Visual alternatives for audio content
- Closed captioning
- Volume controls
- Headphone jacks for private audio
Future Trends in Touchscreen Software Development
Looking ahead, several trends are likely to shape the touchscreen software landscape:
Increasing Convergence of Physical and Digital
The line between physical and digital interactions continues to blur:
- Physical objects triggering digital content (RFID, NFC)
- Digital interfaces controlling physical environments (IoT integration)
- Mixed reality experiences combining touchscreens with projection mapping
- Synchronization between mobile devices and fixed installations
Voice and Gesture Augmentation
Touch-only interfaces are evolving into multi-modal experiences:
- Voice commands complementing touch interaction
- Proximity and gesture detection enhancing traditional touch
- Facial recognition for personalization (with privacy considerations)
- Air gesture support for contactless interaction when needed
AI-Powered Personalization
Machine learning is enabling increasingly tailored experiences:
- Dynamic content adaptation based on user behavior
- Predictive interface elements anticipating user needs
- Sentiment analysis adjusting presentation based on user reactions
- Personalized pathways through information architecture
Development Platform Consolidation
The fragmented landscape of development tools is likely to consolidate:
- Increased specialization of platforms for specific use cases
- Acquisition of niche players by larger platform providers
- Standardization of key technologies and approaches
- Greater emphasis on no-code solutions for broader accessibility
Conclusion: The Democratization of Touchscreen Software Creation
The landscape of touchscreen software creation has evolved dramatically from requiring specialized programming skills to offering accessible solutions for organizations of all sizes. While traditional development, low-code platforms, and digital signage solutions all have their place, specialized no-code platforms like Rocket Alumni Solutions represent the most significant advancement—democratizing the creation of professional interactive experiences.
For most organizations—particularly those focused on recognition, storytelling, and engagement rather than complex transactions—these specialized platforms offer the optimal combination of professional results, rapid deployment, and exceptional ease of use.
By matching your specific requirements with the appropriate development approach, you can create touchscreen experiences that engage users, showcase your content effectively, and deliver measurable value to your organization—all while working within your resource constraints.
Ready to explore how easy touchscreen software creation can be?
Visit Touchwall Touchscreens for hardware solutions or contact the team at Rocket Alumni Solutions for a personalized demonstration of their specialized software.